Documentation Redesign at JTL-Software
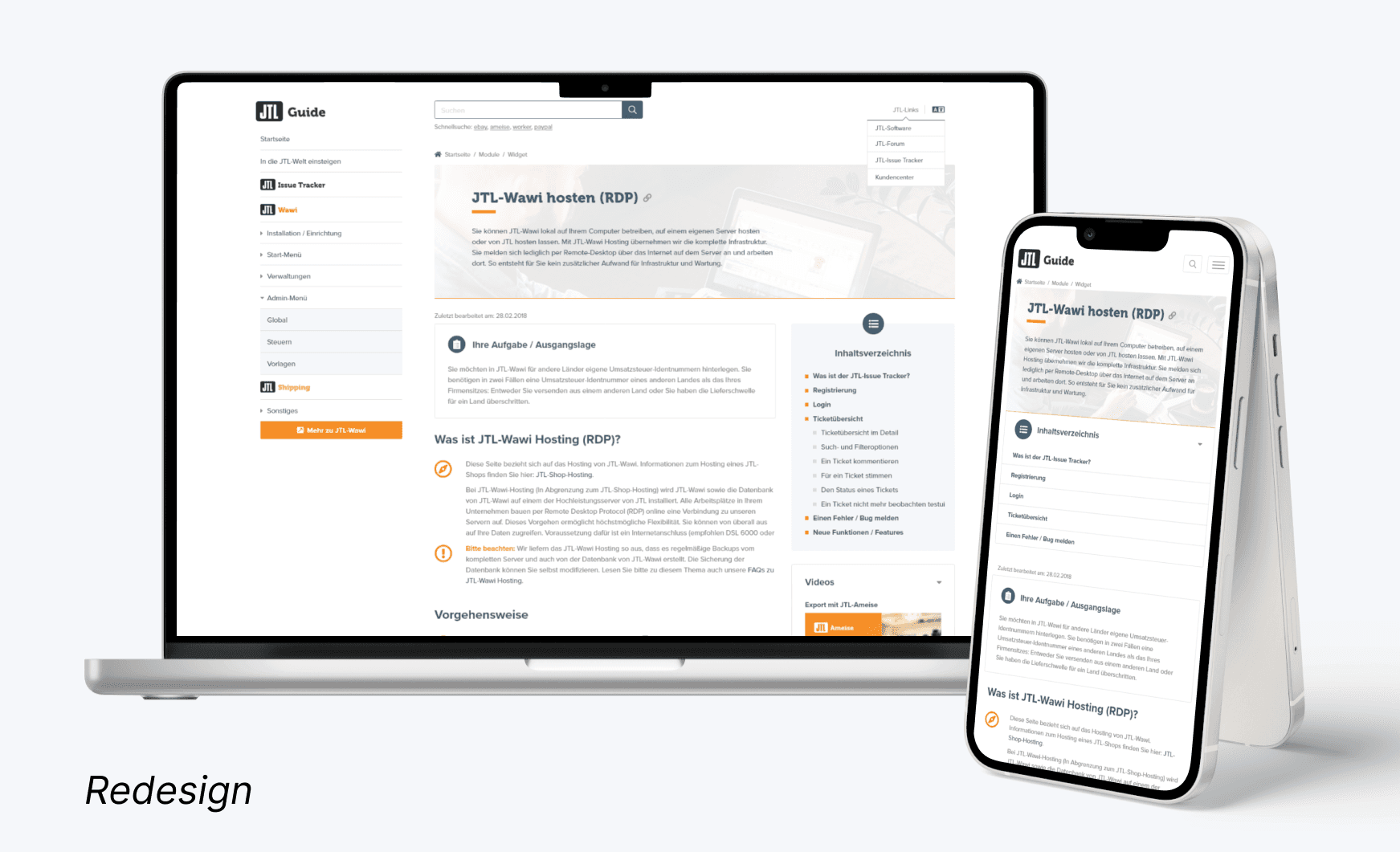
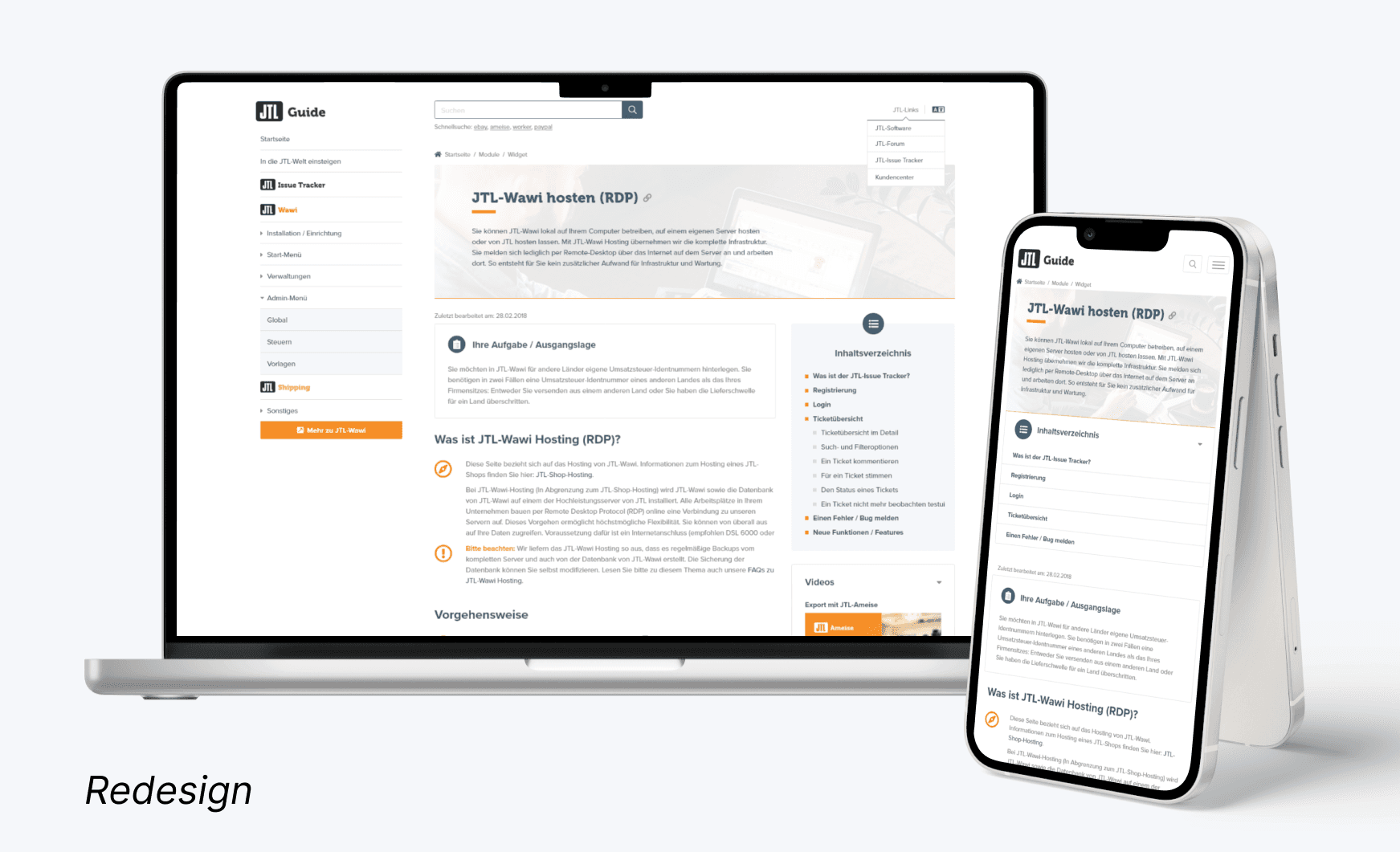
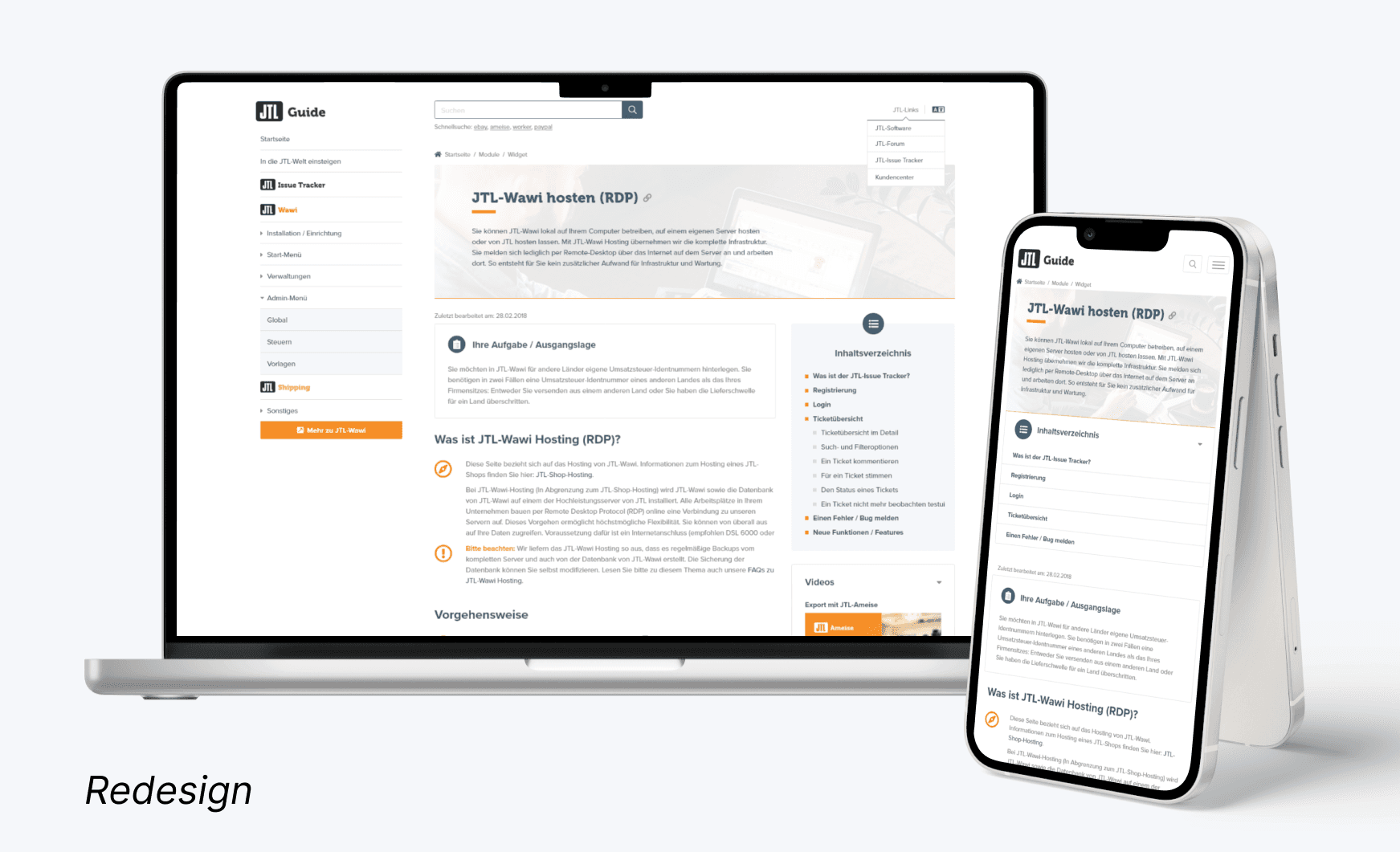
Documentation redesign of JTL-Guide.
Role
Year
UX/UI Designer
2019
Documentation Redesign at JTL-Software
Documentation redesign of JTL-Guide.
Role
Year
UX/UI Designer
2019
Documentation Redesign at JTL-Software
Documentation redesign of JTL-Guide.
Role
Year
UX/UI Designer
2019



JTL-Software, a German software company that provides various e-commerce products like JTL-Shop (onlineshop) and JTL-Wawi (inventory management), maintains an own documentation platform called JTL-Guide. My task was to redesign it to improve the customer experience and optimize the tool's essential features. The redesign project consisted of three stages, including analyzing user statistics, conducting a UX survey with support employees, and creating a responsive design that eliminated pain points.
Challenge
The primary challenge of the project was to improve the customer experience by optimizing the documentation platform's essential features. The guide needed a responsive design that eliminated pain points and provided an intuitive and user-friendly interface. The project also aimed to improve the platform's search function and a table of contents for articles to help customers find the information they needed quickly.
Solution
I began by analyzing user statistics using analytics tools to determine pain points. The data showed that users struggled to find information and often had to spend a lot of time navigating through the platform. Based on this information, I conducted a UX survey with support employees to figure out known problems and gather ideas to improve the customers' experiences with the tool. Who could know better than the people who talk to customers all day?
In the second stage, I collected feedback from the UX survey to identify pain points and understand how customers used the platform. The survey also helped gather ideas to improve the platform's search function and table of contents for articles. One pain point in particular has stood out: Since users like to watch video tutorials, a filter in the search would be good to search for videos directly.
In the third stage, I created a responsive design that eliminated any pain points known via research and optimized the platform's essential features. The design included a search bar at the top of the platform that customers could use to find the information they needed quickly. I also added a table of contents for articles to make navigation more comfortable for customers, especially in long articles.

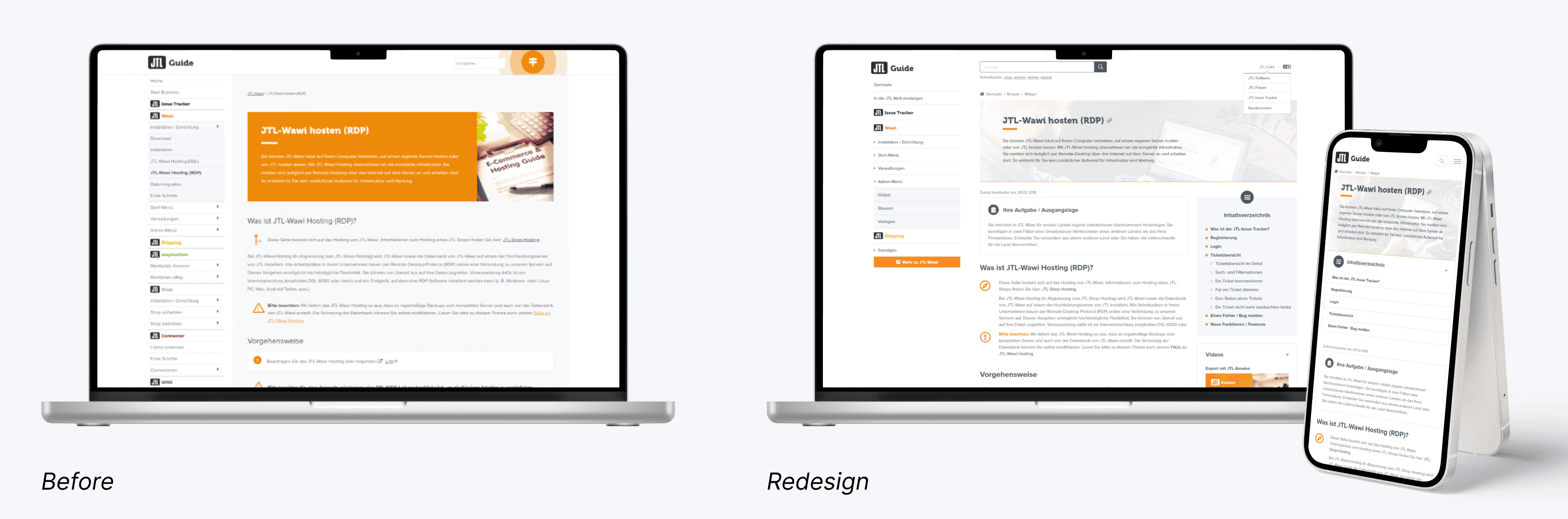
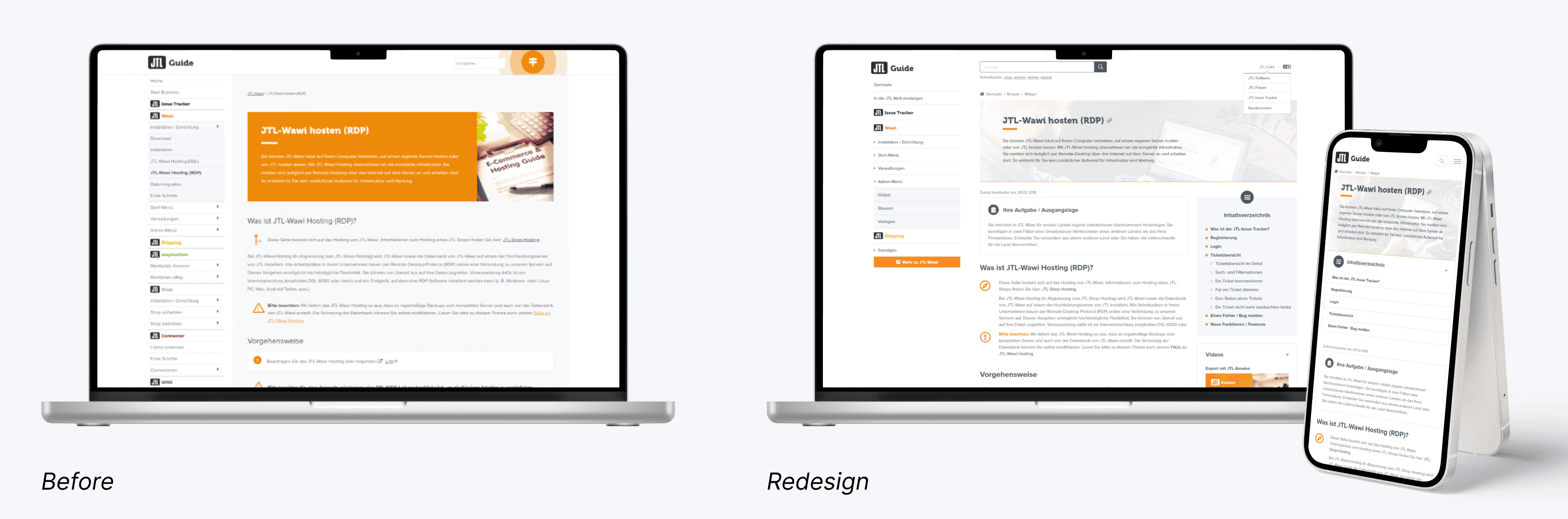
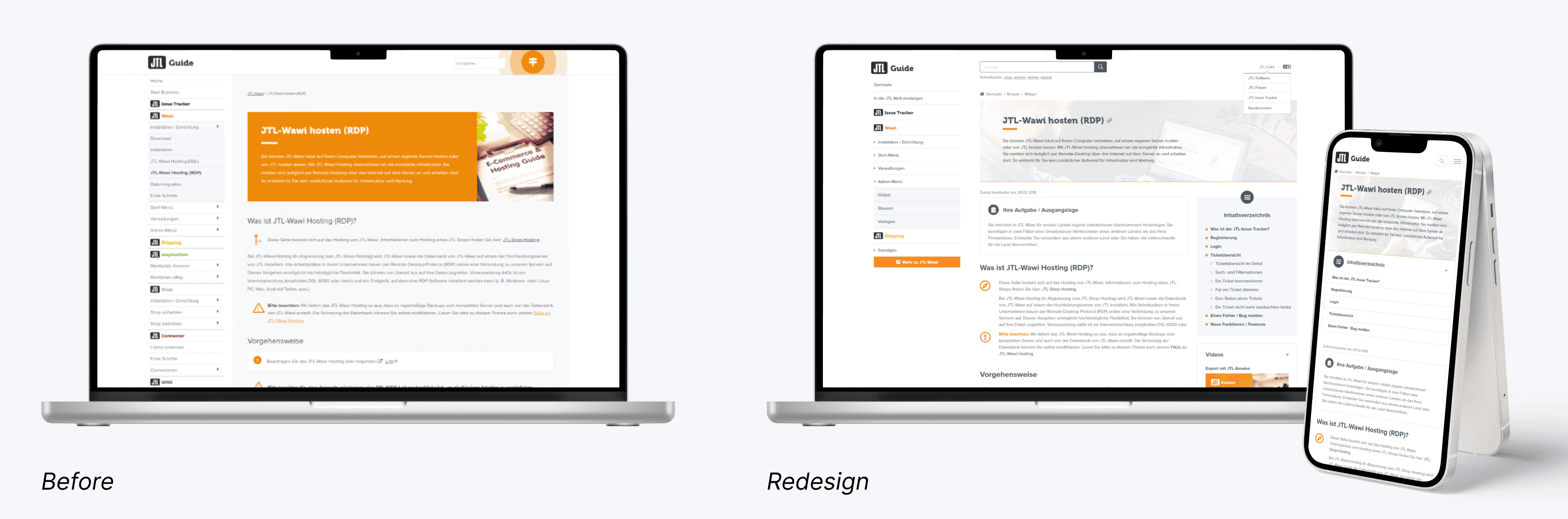
Redesign JTL-Guide: Before and After
Results
The redesigned JTL-Guide service provided a better customer experience, with customers finding the information they needed quickly and easily. The optimized search function and table of contents for articles made navigation more comfortable for customers, reducing the time spent looking for information. The responsive design also ensured that the platform was accessible across all devices, making it more convenient for customers to access the information they needed.
Conclusion
The documentation redesign project for JTL-Guide demonstrated the importance of user-centered design and a responsive design approach. By analyzing user statistics, conducting a UX survey, and creating a responsive design, the platform's essential features were optimized, eliminating pain points and improving the customer experience. The redesign project provided a better customer experience, making it easier for customers to find the information they needed and reducing the time spent navigating through the platform. Users can now look up their problems more quickly and if they still need support, a support representative can now more easily refer them to the online help with the knowledge that users will quickly find help for their problem in there.
JTL-Software, a German software company that provides various e-commerce products like JTL-Shop (onlineshop) and JTL-Wawi (inventory management), maintains an own documentation platform called JTL-Guide. My task was to redesign it to improve the customer experience and optimize the tool's essential features. The redesign project consisted of three stages, including analyzing user statistics, conducting a UX survey with support employees, and creating a responsive design that eliminated pain points.
Challenge
The primary challenge of the project was to improve the customer experience by optimizing the documentation platform's essential features. The guide needed a responsive design that eliminated pain points and provided an intuitive and user-friendly interface. The project also aimed to improve the platform's search function and a table of contents for articles to help customers find the information they needed quickly.
Solution
I began by analyzing user statistics using analytics tools to determine pain points. The data showed that users struggled to find information and often had to spend a lot of time navigating through the platform. Based on this information, I conducted a UX survey with support employees to figure out known problems and gather ideas to improve the customers' experiences with the tool. Who could know better than the people who talk to customers all day?
In the second stage, I collected feedback from the UX survey to identify pain points and understand how customers used the platform. The survey also helped gather ideas to improve the platform's search function and table of contents for articles. One pain point in particular has stood out: Since users like to watch video tutorials, a filter in the search would be good to search for videos directly.
In the third stage, I created a responsive design that eliminated any pain points known via research and optimized the platform's essential features. The design included a search bar at the top of the platform that customers could use to find the information they needed quickly. I also added a table of contents for articles to make navigation more comfortable for customers, especially in long articles.

Redesign JTL-Guide: Before and After
Results
The redesigned JTL-Guide service provided a better customer experience, with customers finding the information they needed quickly and easily. The optimized search function and table of contents for articles made navigation more comfortable for customers, reducing the time spent looking for information. The responsive design also ensured that the platform was accessible across all devices, making it more convenient for customers to access the information they needed.
Conclusion
The documentation redesign project for JTL-Guide demonstrated the importance of user-centered design and a responsive design approach. By analyzing user statistics, conducting a UX survey, and creating a responsive design, the platform's essential features were optimized, eliminating pain points and improving the customer experience. The redesign project provided a better customer experience, making it easier for customers to find the information they needed and reducing the time spent navigating through the platform. Users can now look up their problems more quickly and if they still need support, a support representative can now more easily refer them to the online help with the knowledge that users will quickly find help for their problem in there.
JTL-Software, a German software company that provides various e-commerce products like JTL-Shop (onlineshop) and JTL-Wawi (inventory management), maintains an own documentation platform called JTL-Guide. My task was to redesign it to improve the customer experience and optimize the tool's essential features. The redesign project consisted of three stages, including analyzing user statistics, conducting a UX survey with support employees, and creating a responsive design that eliminated pain points.
Challenge
The primary challenge of the project was to improve the customer experience by optimizing the documentation platform's essential features. The guide needed a responsive design that eliminated pain points and provided an intuitive and user-friendly interface. The project also aimed to improve the platform's search function and a table of contents for articles to help customers find the information they needed quickly.
Solution
I began by analyzing user statistics using analytics tools to determine pain points. The data showed that users struggled to find information and often had to spend a lot of time navigating through the platform. Based on this information, I conducted a UX survey with support employees to figure out known problems and gather ideas to improve the customers' experiences with the tool. Who could know better than the people who talk to customers all day?
In the second stage, I collected feedback from the UX survey to identify pain points and understand how customers used the platform. The survey also helped gather ideas to improve the platform's search function and table of contents for articles. One pain point in particular has stood out: Since users like to watch video tutorials, a filter in the search would be good to search for videos directly.
In the third stage, I created a responsive design that eliminated any pain points known via research and optimized the platform's essential features. The design included a search bar at the top of the platform that customers could use to find the information they needed quickly. I also added a table of contents for articles to make navigation more comfortable for customers, especially in long articles.

Redesign JTL-Guide: Before and After
Results
The redesigned JTL-Guide service provided a better customer experience, with customers finding the information they needed quickly and easily. The optimized search function and table of contents for articles made navigation more comfortable for customers, reducing the time spent looking for information. The responsive design also ensured that the platform was accessible across all devices, making it more convenient for customers to access the information they needed.
Conclusion
The documentation redesign project for JTL-Guide demonstrated the importance of user-centered design and a responsive design approach. By analyzing user statistics, conducting a UX survey, and creating a responsive design, the platform's essential features were optimized, eliminating pain points and improving the customer experience. The redesign project provided a better customer experience, making it easier for customers to find the information they needed and reducing the time spent navigating through the platform. Users can now look up their problems more quickly and if they still need support, a support representative can now more easily refer them to the online help with the knowledge that users will quickly find help for their problem in there.