UX/UI for Supply Chain Webapp at marketingfaktur
Development of a completely new design based on an existing corporate design.
Role
Year
UX/UI Designer
2020
UX/UI for Supply Chain Webapp at marketingfaktur
Development of a completely new design based on an existing corporate design.
Role
Year
UX/UI Designer
2020
UX/UI for Supply Chain Webapp at marketingfaktur
Development of a completely new design based on an existing corporate design.
Role
Year
UX/UI Designer
2020



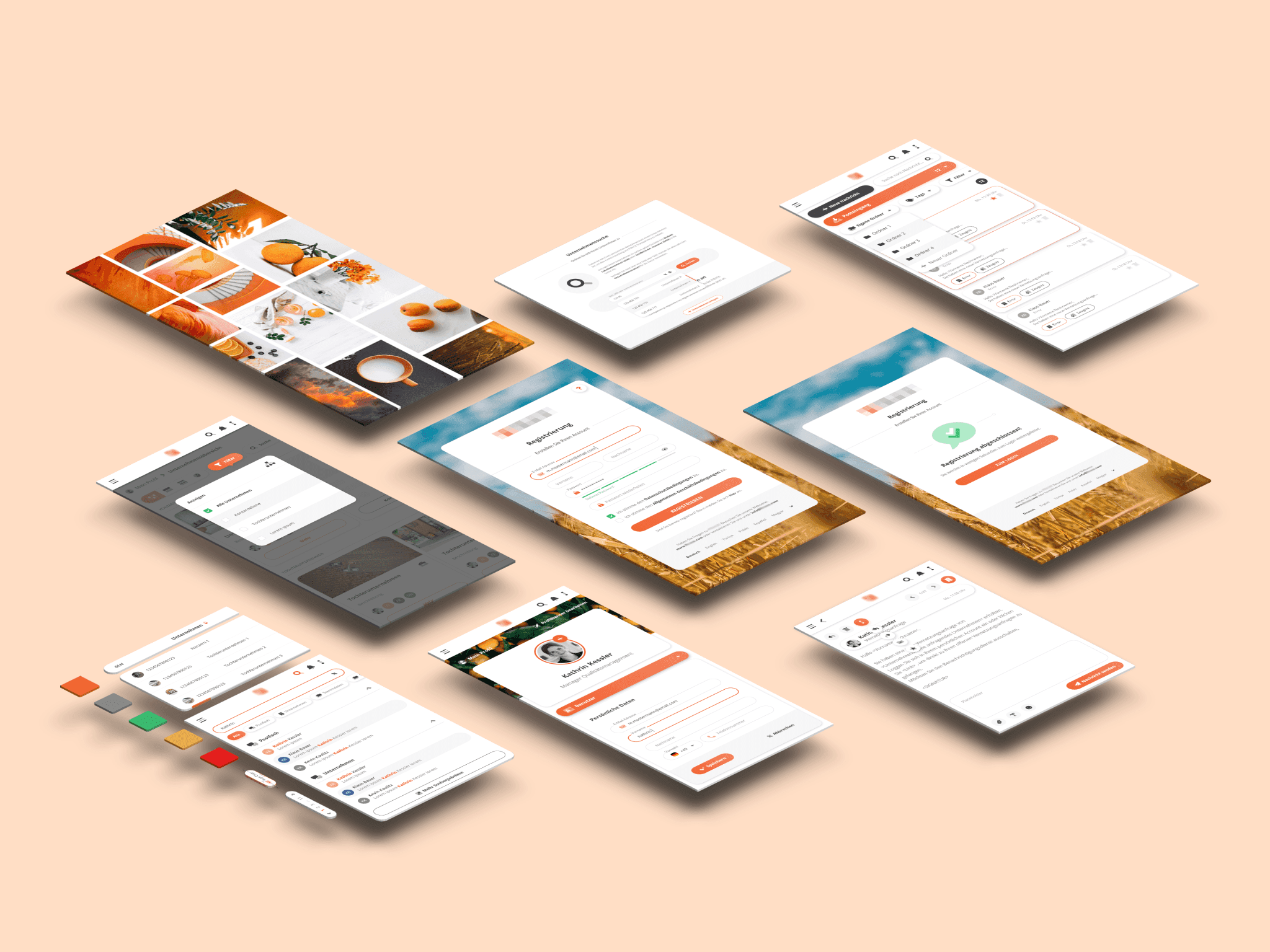
Web app design system and screens for a client
➡️ Development of a completely new design system based on an existing corporate design
➡️ The final screens serve as a template for the front-end implementation
Introduction
A client, a supply chain tracking company, approached the design agency to help them create a UX/UI design system and screens for their web application. The goal was to develop a completely new design system based on their existing corporate design that would provide a consistent and intuitive user experience across all screens and devices. The project consisted of three stages, including building a color palette, moodboards, UX wireframe sketches, and creating a consistent user interface for responsive viewports.
Challenge
The primary challenge of the project was to create a design system that would reflect the company's brand identity while providing a user-friendly interface for their customers. The client required a design system that would be scalable, adaptable to future needs, and optimized for their target audience.
Solution
I began by conducting an audit of the client's existing corporate design, brand identity, and target audience. Based on the findings, I came up with a design strategy that focused on building a modern and user-friendly interface.
In the first stage, I developed a moodboard and built a color palette together with my colleague based on the company's existing corporate design. The color palette was chosen to be consistent with the company's brand identity, while providing a modern and fresh look to the design.
In the second stage, I sketched UX wireframes that were optimized for the user journey and the client's target audience. The wireframes were designed to be intuitive, easy to navigate, and optimized for the end-to-end supply chain process.
In the third stage, I created a consistent user interface for the web application, optimized for responsive viewports. The design system included typography, buttons, icons, and other UI elements that were consistent with the company's brand identity and optimized for usability.
Results
The final design system and screens provided a modern and user-friendly interface that was consistent with the company's brand identity. The design system provided a scalable and adaptable solution for the client's future needs, while providing a seamless and intuitive user experience for their customers.
Conclusion
The UX/UI design system and screens created for the supply chain web application provided a consistent and intuitive user experience, optimized for the end-to-end supply chain process. The design system provided a scalable and adaptable solution for the client's future needs, while reflecting the company's brand identity. The project demonstrated the importance of a well-planned design strategy and a user-centered approach to create a successful web application design system.
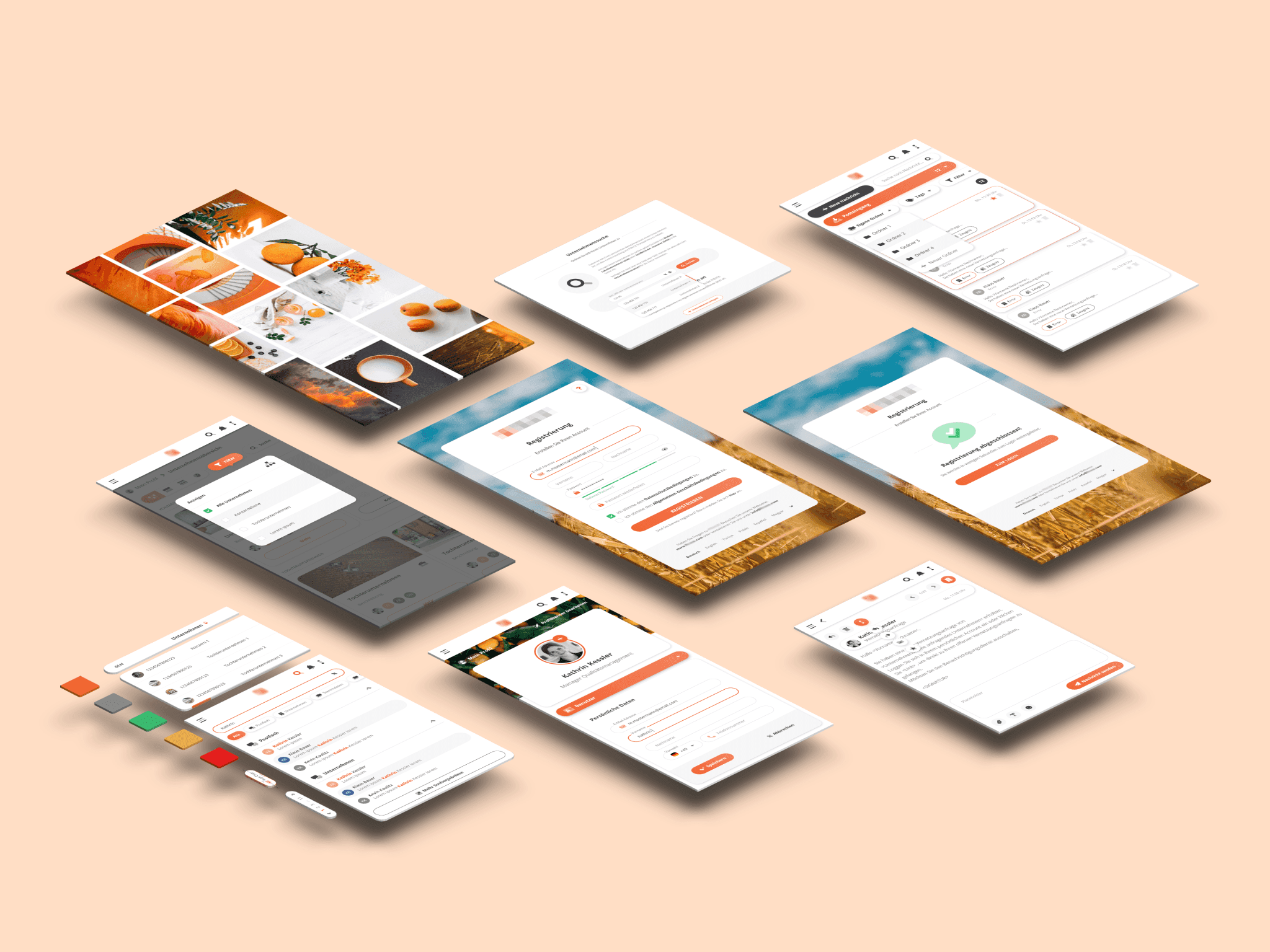
Web app design system and screens for a client
➡️ Development of a completely new design system based on an existing corporate design
➡️ The final screens serve as a template for the front-end implementation
Introduction
A client, a supply chain tracking company, approached the design agency to help them create a UX/UI design system and screens for their web application. The goal was to develop a completely new design system based on their existing corporate design that would provide a consistent and intuitive user experience across all screens and devices. The project consisted of three stages, including building a color palette, moodboards, UX wireframe sketches, and creating a consistent user interface for responsive viewports.
Challenge
The primary challenge of the project was to create a design system that would reflect the company's brand identity while providing a user-friendly interface for their customers. The client required a design system that would be scalable, adaptable to future needs, and optimized for their target audience.
Solution
I began by conducting an audit of the client's existing corporate design, brand identity, and target audience. Based on the findings, I came up with a design strategy that focused on building a modern and user-friendly interface.
In the first stage, I developed a moodboard and built a color palette together with my colleague based on the company's existing corporate design. The color palette was chosen to be consistent with the company's brand identity, while providing a modern and fresh look to the design.
In the second stage, I sketched UX wireframes that were optimized for the user journey and the client's target audience. The wireframes were designed to be intuitive, easy to navigate, and optimized for the end-to-end supply chain process.
In the third stage, I created a consistent user interface for the web application, optimized for responsive viewports. The design system included typography, buttons, icons, and other UI elements that were consistent with the company's brand identity and optimized for usability.
Results
The final design system and screens provided a modern and user-friendly interface that was consistent with the company's brand identity. The design system provided a scalable and adaptable solution for the client's future needs, while providing a seamless and intuitive user experience for their customers.
Conclusion
The UX/UI design system and screens created for the supply chain web application provided a consistent and intuitive user experience, optimized for the end-to-end supply chain process. The design system provided a scalable and adaptable solution for the client's future needs, while reflecting the company's brand identity. The project demonstrated the importance of a well-planned design strategy and a user-centered approach to create a successful web application design system.
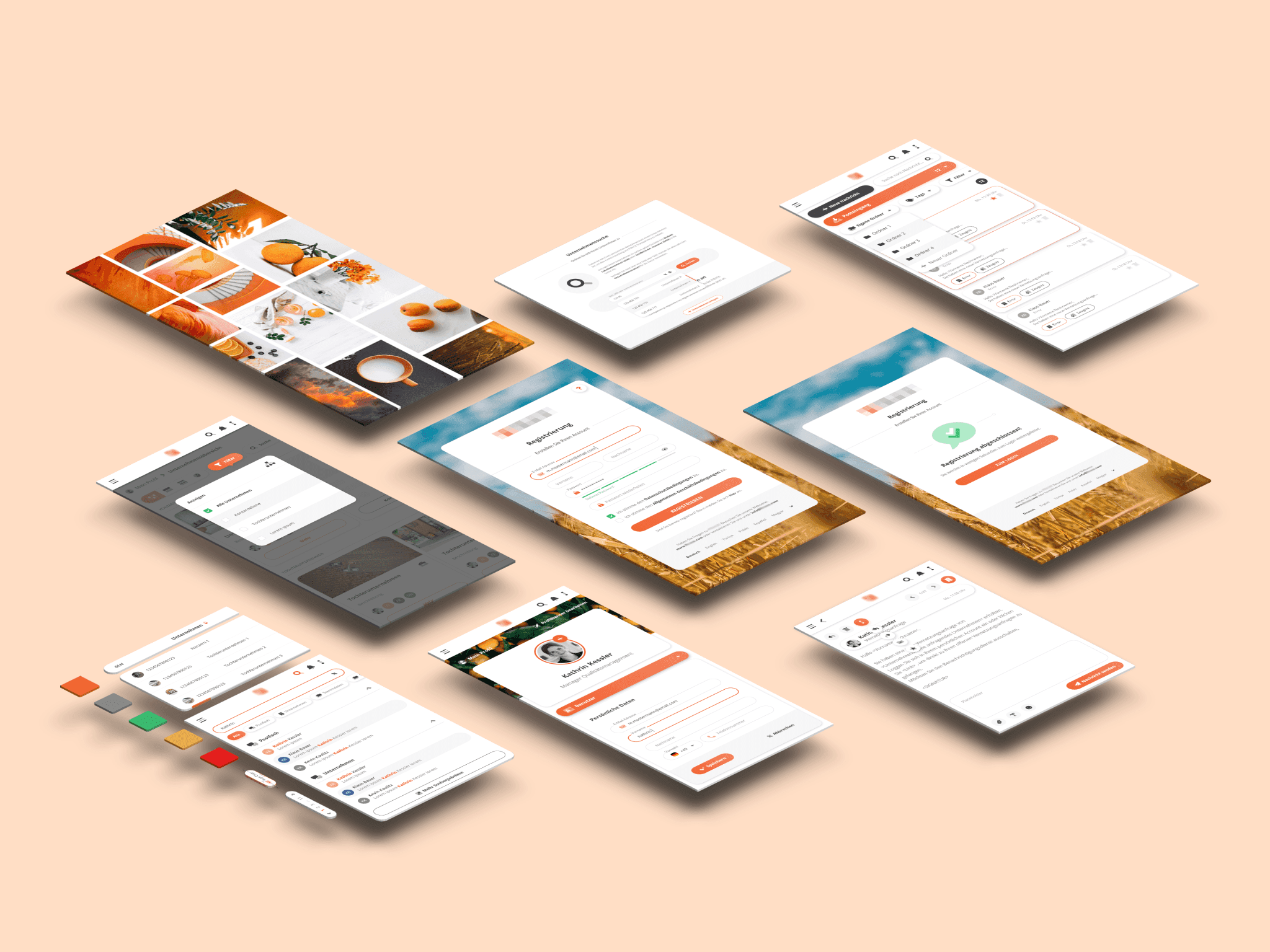
Web app design system and screens for a client
➡️ Development of a completely new design system based on an existing corporate design
➡️ The final screens serve as a template for the front-end implementation
Introduction
A client, a supply chain tracking company, approached the design agency to help them create a UX/UI design system and screens for their web application. The goal was to develop a completely new design system based on their existing corporate design that would provide a consistent and intuitive user experience across all screens and devices. The project consisted of three stages, including building a color palette, moodboards, UX wireframe sketches, and creating a consistent user interface for responsive viewports.
Challenge
The primary challenge of the project was to create a design system that would reflect the company's brand identity while providing a user-friendly interface for their customers. The client required a design system that would be scalable, adaptable to future needs, and optimized for their target audience.
Solution
I began by conducting an audit of the client's existing corporate design, brand identity, and target audience. Based on the findings, I came up with a design strategy that focused on building a modern and user-friendly interface.
In the first stage, I developed a moodboard and built a color palette together with my colleague based on the company's existing corporate design. The color palette was chosen to be consistent with the company's brand identity, while providing a modern and fresh look to the design.
In the second stage, I sketched UX wireframes that were optimized for the user journey and the client's target audience. The wireframes were designed to be intuitive, easy to navigate, and optimized for the end-to-end supply chain process.
In the third stage, I created a consistent user interface for the web application, optimized for responsive viewports. The design system included typography, buttons, icons, and other UI elements that were consistent with the company's brand identity and optimized for usability.
Results
The final design system and screens provided a modern and user-friendly interface that was consistent with the company's brand identity. The design system provided a scalable and adaptable solution for the client's future needs, while providing a seamless and intuitive user experience for their customers.
Conclusion
The UX/UI design system and screens created for the supply chain web application provided a consistent and intuitive user experience, optimized for the end-to-end supply chain process. The design system provided a scalable and adaptable solution for the client's future needs, while reflecting the company's brand identity. The project demonstrated the importance of a well-planned design strategy and a user-centered approach to create a successful web application design system.